・openFrameworksで作ったアプリを他のマシンで動かす場合、ファイルが反映されないなぁと思って調べました。(xcode)
参照:http://openframeworks.jp/forum/topic.php?id=79
GetResoucesPath.mmとGetResoucesPath.hをsrcに追加
GetResoucesPath.h
#pragma once
#include <string>
std::string getResourcesPath();
GetResoucesPath.mm
#include "GetResoucesPath.h"
#import <Cocoa/Cocoa.h>
std::string getResourcesPath()
{
std::string result;
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
result = [[[NSBundle mainBundle] bundlePath] UTF8String];
[pool release];
return result;
}
run scriptに
cp -rf bin/data/ “$TARGET_BUILD_DIR/$PRODUCT_NAME.app/Contents/Resources/”
を追加
ofApp::setup()に
ofSetDataPathRoot(getResourcesPath() + “/Contents/Resources/”);
を追加
とりあえずこれでファイル使ったoFアプリケーションも正常に動いているみたいですが、もっと良い方法あれば教えてください…。
//————————————————
・アイコンの作り方
https://itunes.apple.com/jp/app/app-icon-resizer/id759132884?mt=12(便利)等で作ったアイコン用画像を入れたフォルダにicon.iconsetと名前を付ける
ターミナルで↑フォルダと同じディレクトリにいき iconutil -c icns icon.iconset を実行すればicon.icnsが出来る。
できたicon.icnsをof_v0.8.0_osx_release/libs/openFrameworksCompiled/project/osx/icon.icnsと差し替えればOK.
追記:
上記以外のアイコンの設定方法
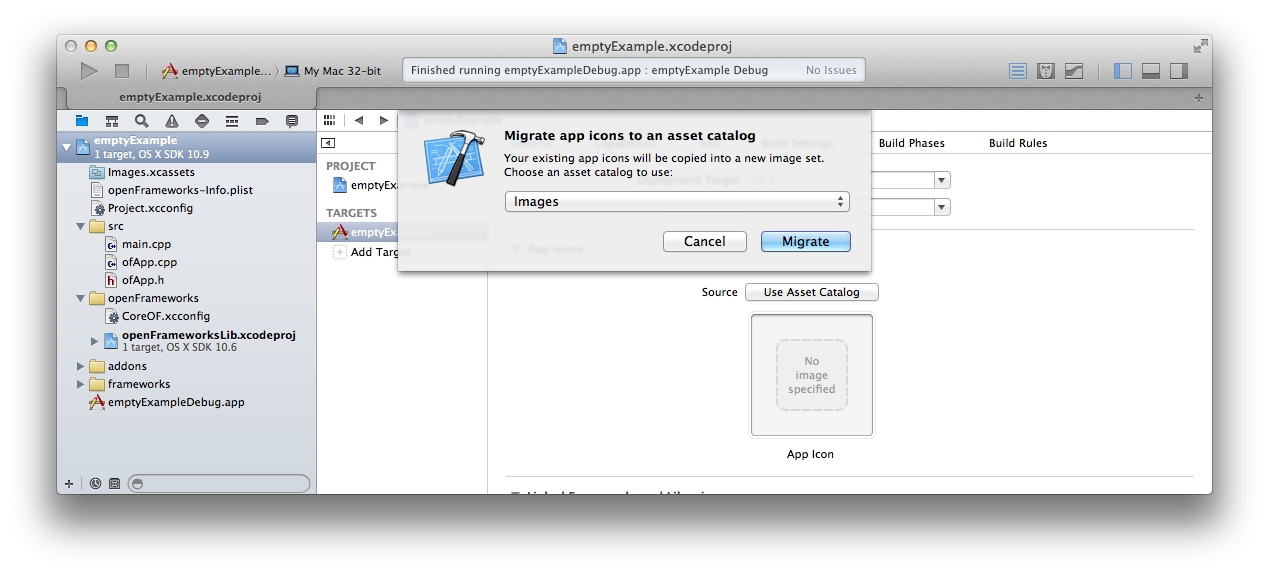
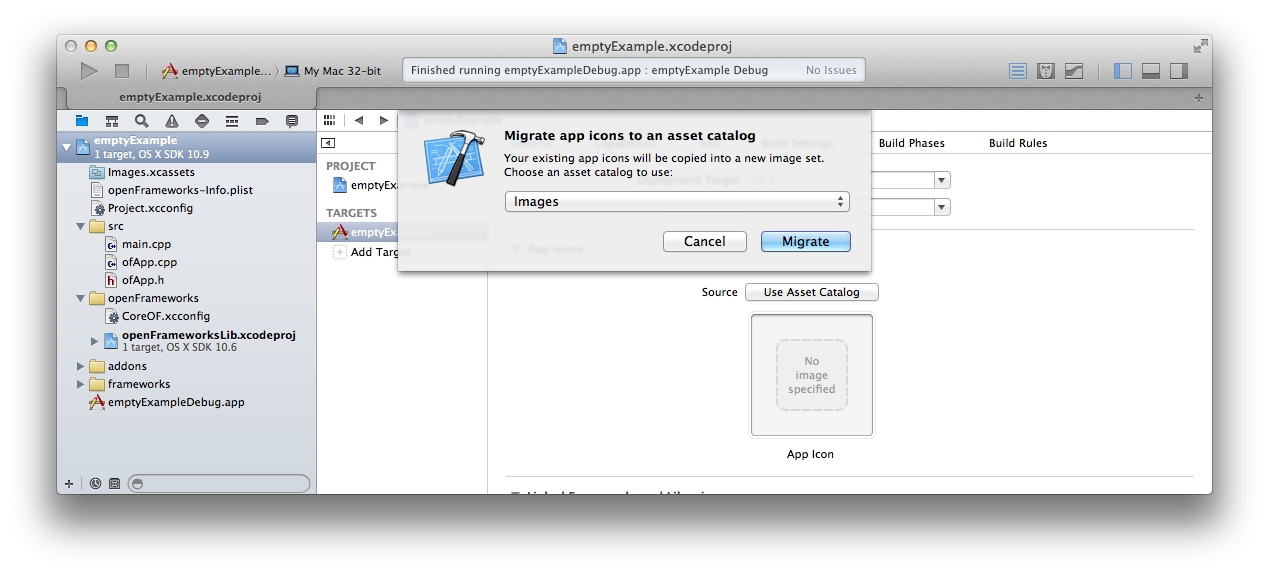
TARGETS–>>General–>>App Icons–>>SourceのUse Asset CatalogボタンをクリックしMigrateを選択。

横に→ボタンが出てくるのでクリック。

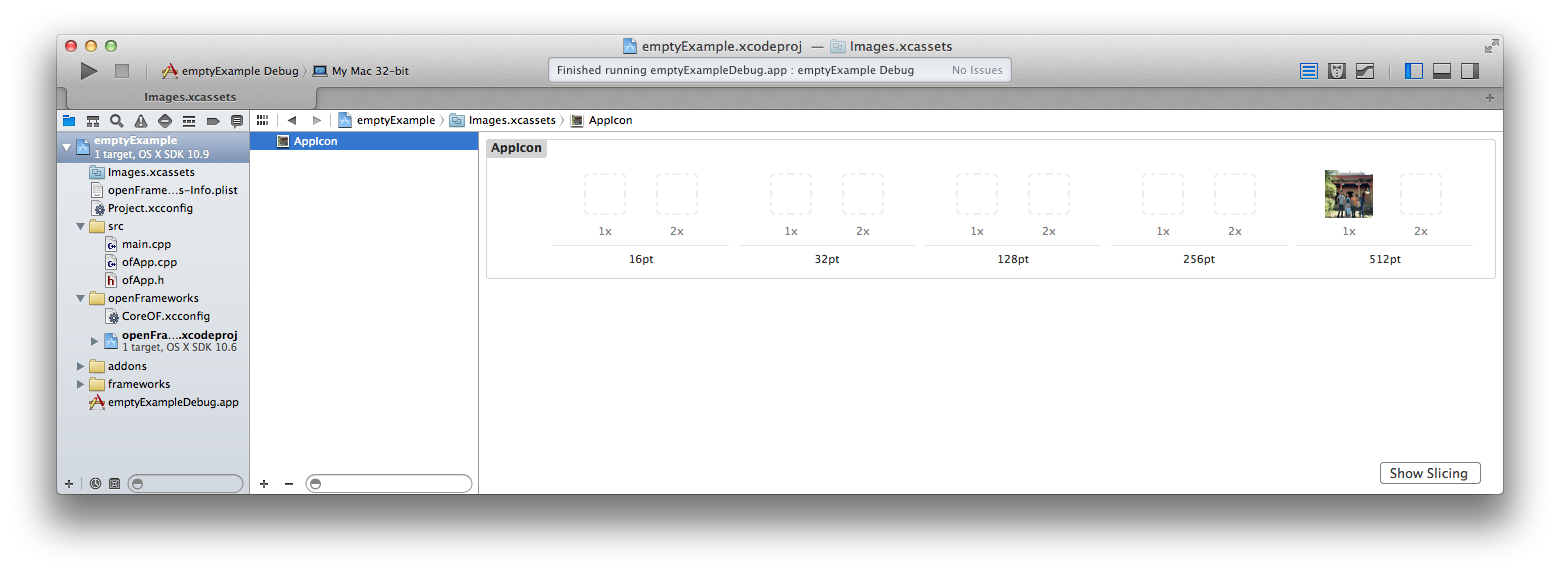
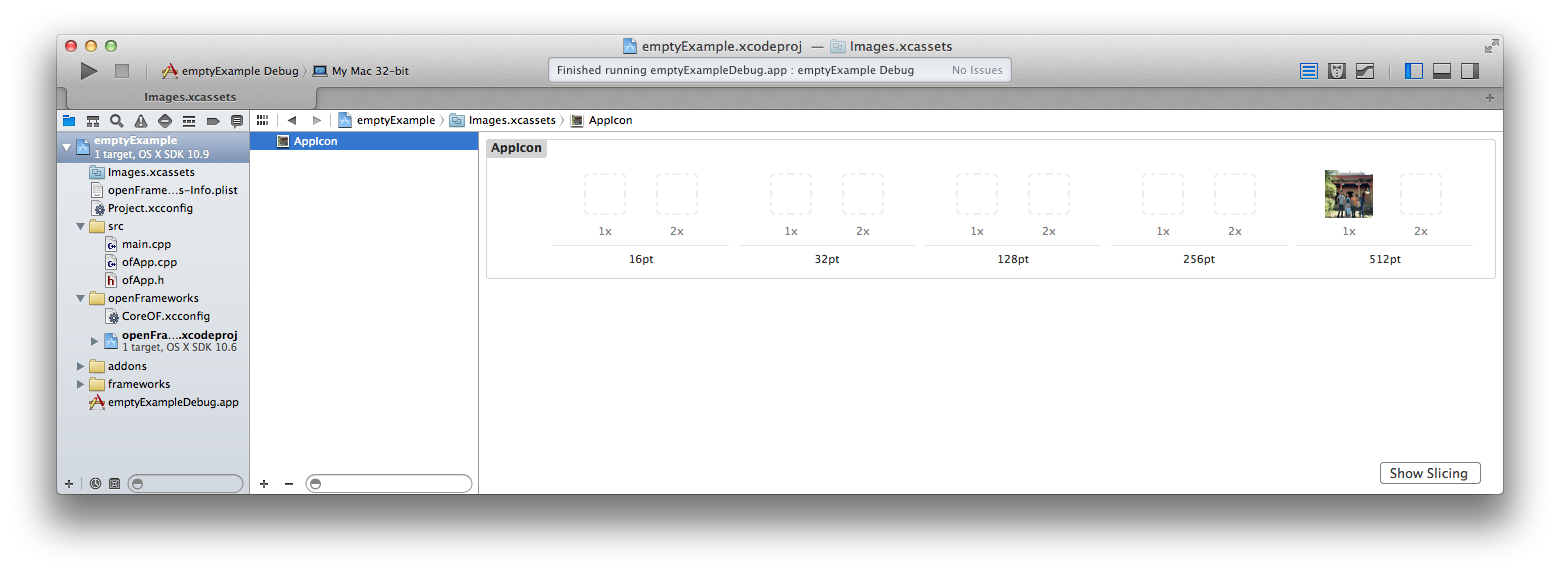
AppIconの中のどこかに画像を置く(画像サイズは合わせる)。

ソースツリーのところにImages.xcassetsが出来ているのでそれをTARGETS–>> Build PhasesのCompile SourcesとCopy Filesに追加してビルドすればアイコンが反映される筈です。
12/10 02:38
openFrameworksのサンプルで英語で発音できていたので日本語でも発音できないのかな〜と思ったら普通に出来ました。
testApp.h
#pragma once
#include "ofMain.h"
#include "ofxTrueTypeFontUC.h" // https://github.com/hironishihara/ofxTrueTypeFontUC
// ---------------------------------------------
class testApp : public ofBaseApp, public ofThread {
public:
void setup();
void draw();
void exit();
void threadedFunction();
ofxTrueTypeFontUC font;
vector <string> words;
int step;
string voice;
};
testApp.cpp
#include "testApp.h"
//--------------------------------------------------------------
void testApp::setup() {
font.loadFont("ヒラギノ明朝 ProN W3.otf", 34); //日本語対応フォントを ./bin/data下に
voice = "Kyoko"; //http://veadardiary.blog29.fc2.com/blog-entry-3854.html参照
// load the lyrics from a text file and split them
// up in to a vector of strings
string lyrics = ofBufferFromFile("lyrics.txt").getText(); //適当な文章を。区切りたいところに半角スペースを入れる
step = 0;
words = ofSplitString(lyrics, " ");
// we are running the systems commands
// in a sperate thread so that it does
// not block the drawing
startThread();
}
//--------------------------------------------------------------
void testApp::threadedFunction() {
while (isThreadRunning()) {
// call the system command say
#ifdef TARGET_OSX
string cmd = "say -v "+voice+" "+words[step]+" "; // create the command
system(cmd.c_str());
#endif
#ifdef TARGET_WIN32
string cmd = "data\\SayStatic.exe "+words[step]; // create the command
cout << cmd << endl;
system(cmd.c_str());
#endif
// step to the next word
step ++;
step %= words.size();
// slowdown boy
ofSleepMillis(10);
}
}
//--------------------------------------------------------------
void testApp::draw() {
// center the word on the screen
float x = (ofGetWidth() - font.stringWidth(words[step])) / 2;
float y = ofGetHeight() / 2;
// draw the word
ofSetColor(0);
font.drawString(words[step], x, y);
}
//--------------------------------------------------------------
void testApp::exit() {
// stop the thread on exit
waitForThread(true);
}
元は↓の歌詞でした。
Benny Benassi – Satisfaction
09/03 17:19

![]()